不说话,装高手。
Maintain silence and pretend to be an experta
Cordova + Vue创建Hybird App
Cordova介绍
Cordova是由Apache 基金会支持的使用 HTML5 + CSS3 + JS 来构建多平台 APP 程序的开发框架。其支持调用手机系统(Android、IOS、Windows phone)原生 API,它可以将你写的 Web 程序包裹进原生的 APP 壳中,也就是我们常说的 Hybrid APP (混合应用)。本文是一个前端开发者如何从 0 开始结合 Vue 来构建一个简单的 APP
环境介绍
-
nodeJs V10.3.0
-
VueCli V4.5.9
-
Cordova V10.0.0
-
JDK V1.8.0
-
Gradle V6.0.1
-
Android SDK API Level 29
Cordova安装
我们使用npm来全局安装Cordova脚手架:
npm install -g cordova
// 下载完成后输入cordova -v验证是否安装成功,出现版本号则安装成功
cordova -v
创建Cordova项目
// 安装好脚手架后,我们使用命令行创建Cordova项目
cordova create cordovaVueDemo
// 创建成功后进入目录,接着我们添加平台
cd cordovaVueDemo
cordova platform add android
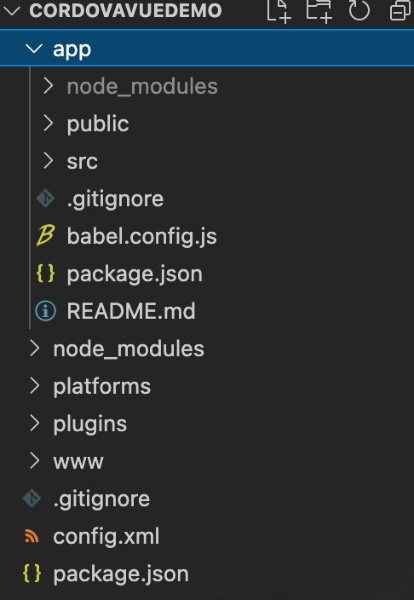
执行完这几句命令后我们会看到这样的文件目录,这边我们需要注意的是platforms、plugins 和www文件夹,他们分别存放平台文件(例如Android、ios、browser)、Cordova插件文件和打包资源文件
这个时候我们往Cordova里面集成Vue项目,直接在Cordova运行命令创建Vue项目
vue create app
最终我们得到一个这样的目录,其中app文件夹就是vue项目,如果我们要把vue项目打包成apk,那么就需要把vue的静态资源文件build到Cordova项目的www文件夹中,经常使用Vue的小伙伴们都清楚要在vue.config.js上面配置打包文件输出目录
module.exports = {
outputDir: "../www",
assetsDir: "static",
}
// 这时候就能将Vue项目打包到Cordova中的www文件夹
npm run build
Cordova配置介绍
Cordova主要的配置文件是config.xml,其中app名称、标识、icon、启动图、各种权限等等都需要操作该文件
启动图的配置需要安装cordova-plugin-splashscreen插件
cordova plugin add cordova-plugin-splashscreen
// 注意,安装完插件后必须重装平台才会生效
cordova platform remove android
cordova platform add android
<?xml version='1.0' encoding='utf-8'?>
// id 应用程序的标识
// version 应用程序的版本 这个版本号对应项目的实际版本号
<widget id="xxx.xx.xxx" version="1.0.0" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
<name>App名称</name>
<description>
App介绍
</description>
<author email="xxxxxxxxxx@sina.com" href="http://xxxxxx.com">
作者介绍
</author>
// 应用程序起始页面,默认index.html
<content src="index.html" />
// 白名单 *代表任何ip都可访问 也可指定具体地址
<access origin="*" />
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-intent href="tel:*" />
<allow-intent href="sms:*" />
<allow-intent href="mailto:*" />
<allow-intent href="geo:*" />
// 默认为false。当设置为true时,则不会拉伸图片来填充屏幕,会以图片原始比例显示图片。
<preference name="SplashMaintainAspectRatio" value="true" />
<platform name="android">
<allow-intent href="market:*" />
// app icon
<icon src="resources/icon/36.png" density="ldpi" />
<icon src="resources/icon/48.png" density="mdpi" />
<icon src="resources/icon/72.png" density="hdpi" />
<icon src="resources/icon/96.png" density="xhdpi" />
<icon src="resources/icon/144.png" density="xxhdpi" />
<icon src="resources/icon/192.png" density="xxxhdpi" />
// app启动图
<splash density="port-hdpi" src="resources/splash/480_800.png" />
<splash density="port-ldpi" src="resources/splash/200_320.png" />
<splash density="port-mdpi" src="resources/splash/320_480.png" />
<splash density="port-xhdpi" src="resources/splash/720_1280.png" />
<splash density="port-xxhdpi" src="resources/splash/960_1600.png" />
<splash density="port-xxxhdpi" src="resources/splash/1280_1920.png" />
<splash density="land-hdpi" src="resources/splash/800_480.png" />
<splash density="land-ldpi" src="resources/splash/320_200.png" />
<splash density="land-mdpi" src="resources/splash/480_320.png" />
<splash density="land-xhdpi" src="resources/splash/1280_720.png" />
<splash density="land-xxhdpi" src="resources/splash/1600_960.png" />
<splash density="land-xxxhdpi" src="resources/splash/1920_1280.png" />
</platform>
<platform name="ios">
<allow-intent href="itms:*" />
<allow-intent href="itms-apps:*" />
</platform>
</widget>

Cordova构建自签名android APK
我们在根目录上新建一个叫keyStore的文件夹存放我们自己生成的签名包
在keyStore目录上执行命令生成签名包
keytool -genkey -v -keyalg RSA -keystore xxx.keystore -alias xxx -validity 1000
输入密钥库口令:
再次输入新口令:
您的名字与姓氏是什么?
[Unknown]:
您的组织单位名称是什么?
[Unknown]:
您的组织名称是什么?
[Unknown]:
您所在的城市或区域名称是什么?
[Unknown]:
您所在的省/市/自治区名称是什么?
[Unknown]:
该单位的双字母国家/地区代码是什么?
[Unknown]:
CN=Unknown, OU=Unknown, O=Unknown, L=Unknown, ST=Unknown, C=Unknown是否正确?
[否]: Y
正在为以下对象生成 2,048 位RSA密钥对和自签名证书 (SHA256withRSA) (有效期为 1,000 天):
CN=Unknown, OU=Unknown, O=Unknown, L=Unknown, ST=Unknown, C=Unknown
输入 <xxx> 的密钥口令
(如果和密钥库口令相同, 按回车):
[正在存储xxx.keystore]
// PS:这里除了密钥库口令是必须要写的,其他都可以为空,一般这条命令我会执行两次,生成一个release跟一个debug的签名包
keytool -genkey -v -keyalg RSA -keystore debug.keystore -alias debug -validity 1000
// 接下来还需要在跟目录下新建一个build.json,该文件主要是配置签名包,在cordova官网有说到https://cordova.apache.org/docs/en/10.x/guide/platforms/android/index.html#using-buildjson
{
"android": {
"debug": {
"keystore": "keystore/debug.keystore", // 签名包名
"storePassword": "******", // 密钥库密码
"alias": "debug", // 别名
"password": "******", // 签名包密码
"keystoreType": ""
},
"release": {
"keystore": "keystore/xxx.keystore",
"storePassword": "******",
"alias": "xxx",
"password": "******",
"keystoreType": ""
}
}
}
做完上面一系列操作后,我们可以开始构建Android Apk了
Cordova构建Android Apk
在构建Apk之前要先确认我们是否安装了Android平台,,最直接的方法就是查看platforms文件夹里面是否有android文件夹,有的话就说明已经安装,若没有就执行命令安装一下
cordova platform add android // 这样一般默认安装的都是最新版本
cordova platform add android@xxx // 若需要安装指定版本需在后面加上版本号
// 运行构建命令
cordova build android // debug版本
cordova build android -release // 正式版/发布版
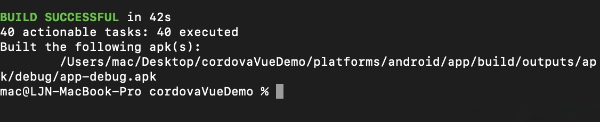
// 当控制台显示如下图所示,能看到successful字样并给出apk路径时,代表构建成功

构建apk常见的一些问题以及解决方法
// gradle文件下载失败,报错如下,原因是因为网络问题,我的解决方法是使用科学上网
FAILURE: Build failed with an exception.
* What went wrong:
A problem occurred configuring root project 'android'.
> Could not resolve all artifacts for configuration ':classpath'.
> Could not download proguard-gradle-6.0.3.jar (net.sf.proguard:proguard-gradle:6.0.3)
> Could not get resource 'https://jcenter.bintray.com/net/sf/proguard/proguard-gradle/6.0.3/proguard-gradle-6.0.3.jar'.
> Could not GET 'https://jcenter.bintray.com/net/sf/proguard/proguard-gradle/6.0.3/proguard-gradle-6.0.3.jar'.
> java.net.SocketException: Connection reset
// 字面上意思,不能解压这个包,我尝试过直接把它解压完了再放回去,结果是可行的,但是有几次不行,所以我直接进入目录把这个包删了在重新执行打包命令
Unzipping C:\Users\HD\.gradle\wrapper\dists\gradle-2.13-all\7hsc6vr6mi3i6i5m7q9hj4ci1q\gradle-2.13-all.zip to C:\Users\HD\.gradle\wrapper\dists\gradle-2.13-all\7hsc6vr6mi3i6i5m7q9hj4ci1q
// 还有一种就是一直卡在下载某个文件的地方download,最后超时导致失败,这种情况一般是
downloading https://xxxxxxxxxxx.com
xxxxxxxxx文件路径
// 他是有个文件链接和文件下载后存放的路径给你的,我一般的做法是直接去下载这个文件然后放到这个路径上,再次执行打包命令时他会检查这个文件的存在,存在的话他就不会再去下载了